
こんにちは。北陸の食パンです。
今回は、久々のパソコンで簡単にできる画像制作シリーズ第弐弾として「オリジナルTwitterアイコン・オリジナルTwitterヘッダーの作り方」を展開しようと思います。
皆さんは、Twitterアイコンやヘッダーはどんなものを使っていますか?
(風景・もの・人物などの)写真を使っている人もいるでしょうし、アニメやゲームなどの画面もしくはイラストを使っている人もいるでしょうし、幾何学的なデザインを使ってらっしゃる方もいるでしょう。
もちろん、素材そのままをアイコン・ヘッダーとして使うのもいいことですが、素材をかき集めて自分だけのオリジナルTwitterアイコン・ヘッダーを作れたら楽しいと思いませんか?
とりあえず、わいの作例を紹介しましょう。
こちらが、アイコンの作例です。これはアイモバiサービス終了のときに作ったやつです。
こちらがヘッダーの作例です。わいは千早Pですが、二番目に美希が好きなので、一昨年は一時期美希Pに化けてました(ぉ 残念ながら、昨年は事情により化ける事はできませんでしたが・・・。
■Twitterアイコン・ヘッダーの作り方
それでは、本題の講座に移って参りましょう。
まず用意するものその壱「画像加工ソフト」。これがないと始まりません。わいの場合は本務機(Mac)にPhotoshopが入ってますので、それを使用しています。Photoshopを持っている方はそれを使えば何ら問題なくできます。Photoshopが高くて手が出せないという方は無料の画像加工ソフト(例えば「GIMP」など)をご用意ください。先にあげた「GIMP」はPhotoshopなみに機能が揃っておりますので、画像加工ソフトがない方はそれをダウンロードすることをおすすめします。
用意するものその弐「フォント」。これはパソコンに入っているデフォルトのフォントでも問題ないですが、ネット上には様々なフリーフォントが転がっていますので、それらをダウンロードして使うというのも手でしょう。
用意するものその参「素材」。これは写真でもイラストでも何でも構いませんが、これがないことにはオリジナルのTwitterアイコンやヘッダーは作れません。もちろんインターネット上に落ちているフリー素材を用いても構いません。
■オリジナルTwitterアイコン・ヘッダーを作るにあたって
オリジナルTwitterアイコン・オリジナルTwitterヘッダーを作るにあたって、まずはそれぞれの適正サイズを知る必要があります。
【適正サイズ】(縦×横。単位はピクセル)
・Twitterアイコンの適正サイズ:400×400
・Twitterヘッダーの適正サイズ:500×1500
※なお、ヘッダーについては最大600×2560、最小200×1024ですが、画面サイズによっては画像が引き延ばされたり、粗くなったりしますので綺麗に表示させたいなら前述のサイズにしたほうがよいかと思います。
※画像の容量サイズは10MB以内に抑える必要があります。
これさえ知っておけば、あとは素材をかき集めて、画像編集ソフトでちゃちゃちゃっと仕上げれば完成です。
とかいってると、機械を苦手とする千早ちゃんからクレームが来かねないので、一応画像を交えて説明しますね。
今回の例は、わいがよく使うPhotoshopを例に説明したいと思います。
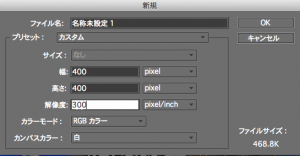
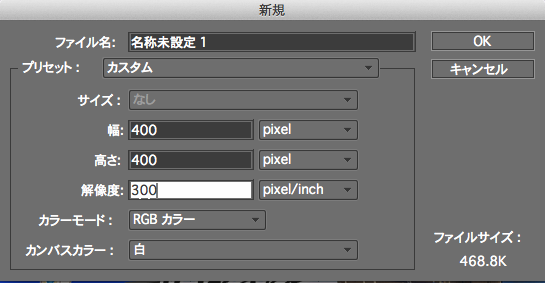
まずは新規ファイルを作ります。サイズは先ほどのサイズ通りに入力します。解像度はお任せですが、わいはだいたい300ピクセル/インチで作る事が多いです。
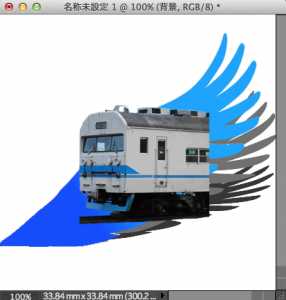
そして設定後はこのように、土台が出来上がります。ここではアイコンサイズの土台です。
土台が出来たら、素材を用意します。
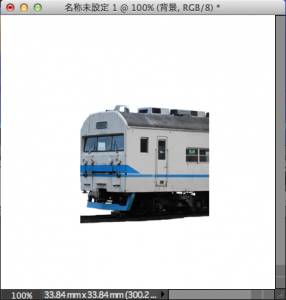
とりあえず、このボロ食パンを素材として使います。そのままアイコン土台にポイーしてサイズをあわせてはい完成といいたいところですが、千早に「あまりにお粗末すぎます」と言われかねないので、もう少し続けますね。
さっきの画像を消しゴムツールや自動選択ツールなどを駆使して、ボロ食パンだけにした後、土台にコピペします(ちなみにこの例では元画像から縮小している)。Photoshopではこの土台上にいるボロ食パンが「レイヤー1」として機能します。
写真から特定のものだけを抜き出したい場合は、選択ツールを使うのもありですが、より正確に抜き出したければ消しゴムツールを使う方が確実でしょう。
消しゴムツールでの抜き出しは正直、地味な作業で根気よくやらないといけませんが、自分が確実に抜き出したいものを出すにはこの方法が一番良いかと思います。
まあ、画像ソフトを使いこなせる人ならもっといいやり方もあると思いますので、やりやすいやり方でいいと思います。
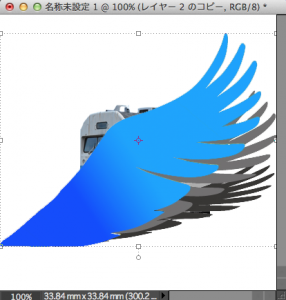
そして、もう一つの素材であるこのきれいな青い翼を土台にコピペしてみます。すると、ボロ食パンの上にきれいな青い翼がくる形となりますので、肝心のボロ食パンが隠れてしまいます。
Photoshopの場合はレイヤーを入れ替える事で、きれいな青い翼をバックにボロ食パンが前にきます。このように、コピペした後、レイヤーを入れ替える事により背景寄りにしたいもの、前面に出したいものを選ぶ事が出来ます。
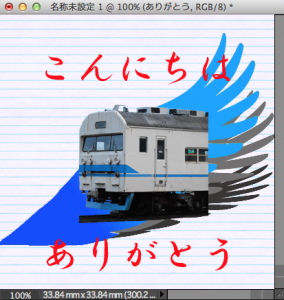
これは例ですので、かなり手をぬいてますが、背景を塗ったり(ソフトによってはパターン塗りもできます)、文字を入れたりするのもアイコンを際立たせる技といってもよいでしょう。
一通り、デザインができたらレイヤーをすべて統合して、あとはjpegなりpngに変換して保存すれば完成です。
これはあくまで一例をあげただけで、これといって正解というものはないです。あとはみなさんの試行錯誤や感覚で技術を身につけていっていけばよいと思います。
あと、参考までにFacebookやLINEのアイコン・ヘッダーの適正サイズも示しておきますね。
(Facebook)
【適正サイズ】(縦×横。単位はピクセル)
ヘッダー(カバー写真):851×315
PCやスマホで綺麗に表示させるならばこれがよいとのことです。
アイコン(プロフィール写真):最小で180×180
これについては以下の法則があるようです。
<表示サイズ>
コンピュータでは160x160ピクセル、スマートフォンでは140x140ピクセル、ほとんどのフィーチャーフォンでは50x50ピクセルの大きさでページに表示。なお、正方形になるようにリサイズされる。
<配置箇所>
・コンピュータで見ると、カバー写真の左端から16ピクセル、上端から176ピクセルのところに配置。
・スマートフォンで見ると、カバー写真の左端から24ピクセル、下端から24ピクセル、上端から196ピクセルのところに配置。
(LINE)
【適正サイズ】(縦×横。単位はピクセル)
ヘッダー:520×640
アイコン:480×480
ということで、、パソコンで簡単にできる画像制作シリーズ第弐弾「オリジナルTwitterアイコン・オリジナルTwitterヘッダーの作り方」をお伝えしました。
さあ、皆さんもオリジナリティーあふれるオリジナルTwitterアイコン・オリジナルTwitterヘッダー作りにレッツトライ!